Decoding Wirefames: The Designer’s Secret Weapon

Dear Readers, let’s chat about wireframes!
If you’re not knee-deep into design, the term might not ring a bell. On the flip side, it may sound a bit complex and even intimidating. But for us, design and product folks, wireframes are like guiding stars or blueprints, defining how a website or an app should look and work.
Wireframes have versatile applications and our designers use them with care across projects, no matter which of our services our clients entrust us with.
In this article, we’ll spill the beans on why kicking off a project with detailed wireframes is a smart move every designer makes, and we’ll toss in some cool examples from our projects.
First Things First, What’s a Wireframe?

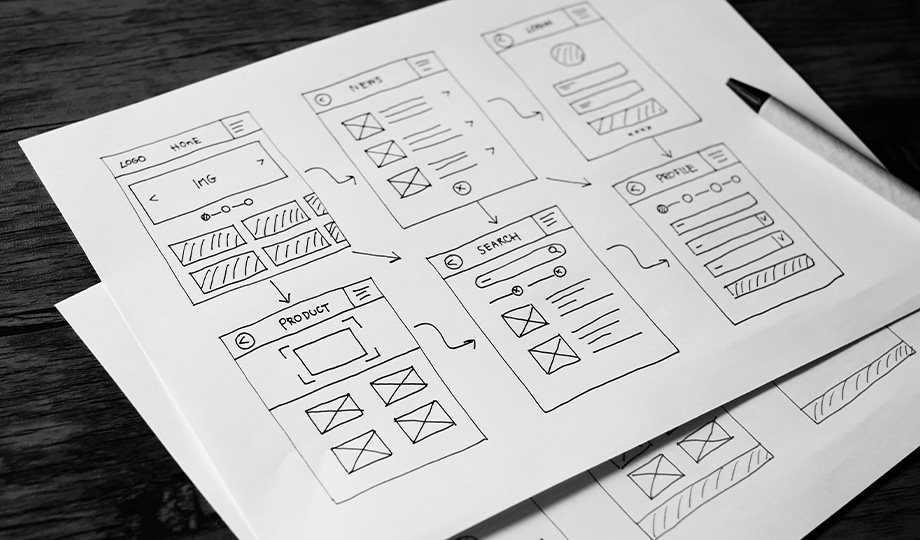
You can think of a wireframe as the skeleton of a future design – a blueprint for a website or an app that’s in the making.
In the design process, we pull out wireframes when brainstorming early ideas and building quick versions of how the product will look in the future. If the team or clients tweak these wireframes, designers use them as a base to create more polished versions of the design.
Wireframes show us where the different elements go on the screen. Unlike interactive prototypes, which mimic how a product will work, wireframes are static, like still snapshots of that action.
Although wireframes are often black and white, functionalities can be easily represented in colours for the clarity of everyone working on the project.
Low-fidelity (Lo-Fi) And High-fidelity (Hi-Fi) Wireframes
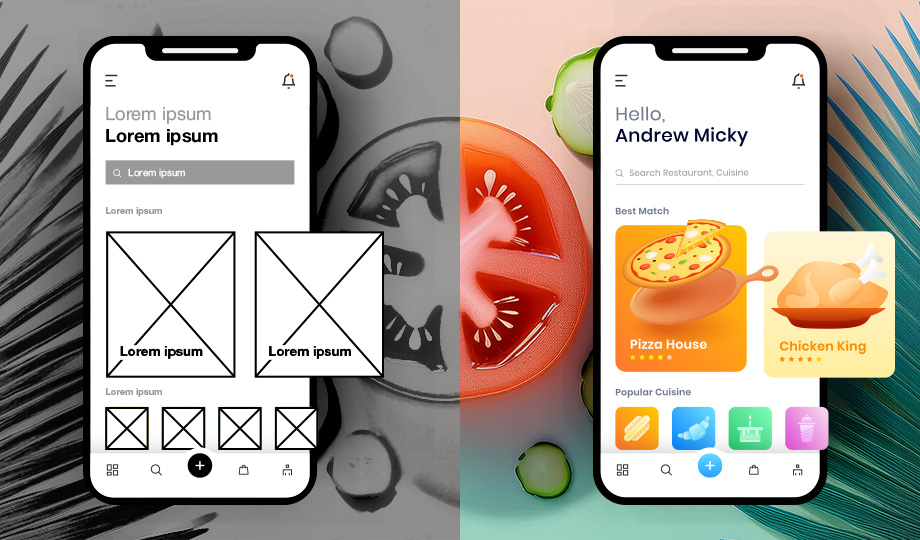
From a designer’s point of view, “fidelity” just means how detailed and polished a wireframe is. Lo-Fi ones might be doodles on paper or quick digital sketches. They show the basic layout of a product – simple lines and shapes show where visual elements will be placed. Now, Hi-Fi wireframes are much more complex. They’re super-researched design versions that show a more exact look and feel for the product.

Why Should We Care About Wireframes?
Here are four good reasons:
- Great for brainstorming: wireframes are perfect for throwing around ideas. They’re a quick and simple way to get a concept down when you’re just starting.
- Blueprints for the Real Deal: wireframes are like blueprints or mockups for the final design. They help create detailed previews that show how the product will look.
- Showtime for Stakeholders: wireframes are the designer’s secret weapon when they want to show off their design to stakeholders and investors. They make it easy for the client to give the thumbs up to design changes.
- Perfect for Client Input: for most of our projects we get a wireframe from the client. If we start with a client wireframe for a project, it’s a great starting point for internal discussions.
If you compare a detailed and well-researched wireframe that kicks off a design with the final product, you will find out that often, they’re pretty similar. Yet, sometimes, the final design can take a surprising turn depending on how the creative process goes.
We, at Chromeye, use wireframes to get feedback on design elements like how easy it is to read text, how big images and buttons should be, and, of course, the space between different parts. Most importantly, wireframes give us and our clients the overall vibe of how the future design will feel.
Summing it up
High-fidelity wireframes are one of the most effective and go-to deliverables in UI and UX design. At Chromeye, we mostly use them when tossing around early ideas and building quick product versions.
Realistic and time-saving, they are the backbone of how we decide on the final design. Plus, wireframes are our preferred tool for discussing design ideas with our team and clients.
Easy-peasy, right? Well, if wireframes and design ideation are still a challenge for you, our creative team will give you that extra push! Let’s team up for your next project!

